제출일자: 2021.09.28
소요시간: 5일가량
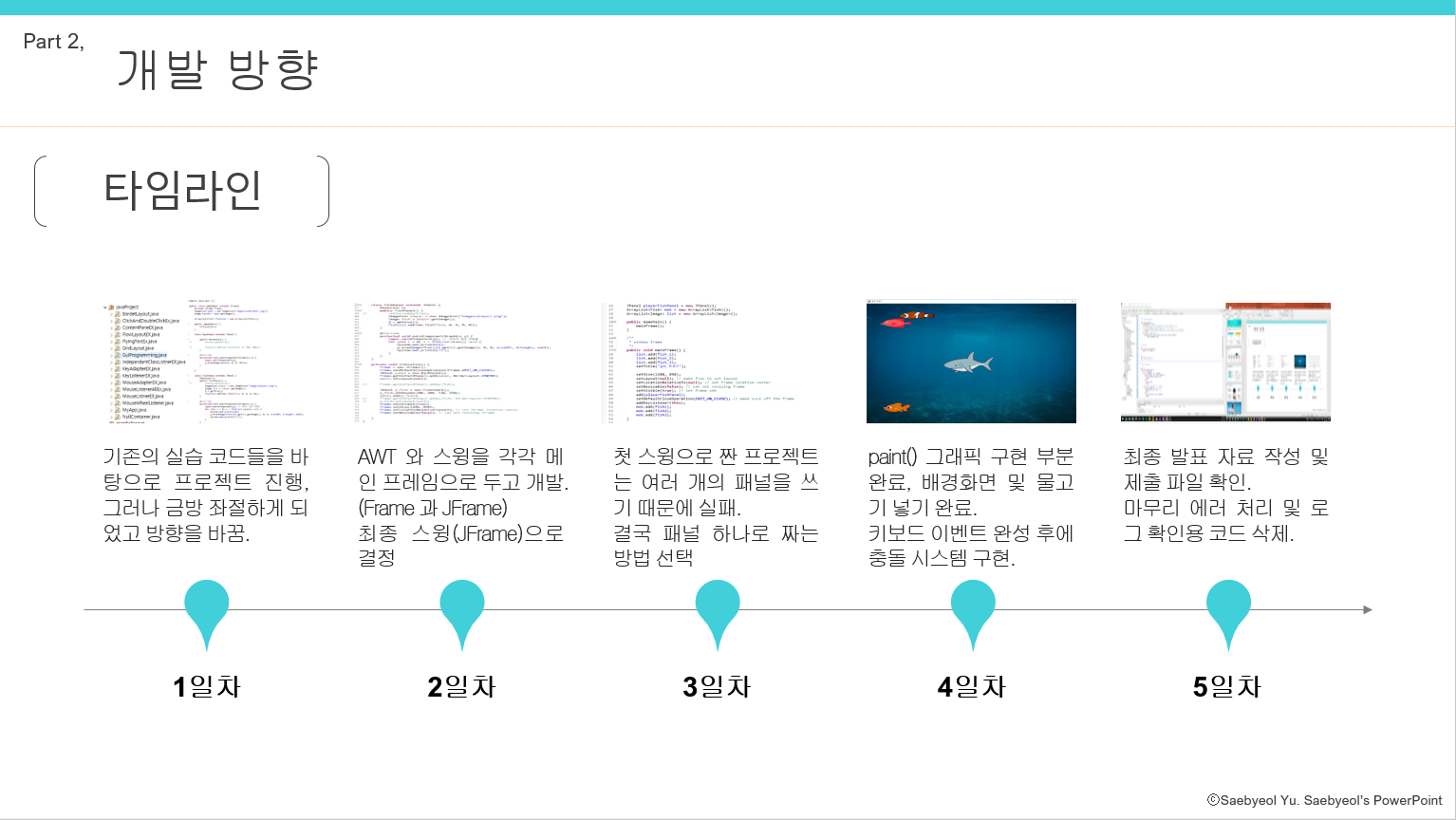
배운 점: 먼저 Swing과 AWT 둘 중에서 어떤 것을 메인 프레임으로 정할지를 정해야 했다. ( Frame, JFrame ) 실습만 한 상태에서 프로젝트를 진행하니 생성자 부분에서 어디까지 패널을 구현해야 하는지 막막했고 paint 함수 한 개 가지고 그래픽을 찍어내야 하는데 함수 한 개에 그림 한 개를 하기도 하는 등 총체적 난국이었다. 직접 부딪혀보니 패널이 없어도 이미지를 찍어낼 수 있었고 패널을 쓰는 것보다 그냥 이미지를 찍어서 좌표를 가지고 충돌 구현도 하고 위치도 바꾸고 하는 게 나았다.
고칠 점: DRY 원칙을 많이 위배했고, 객체를 만드는데 에러가 심했다. ArrayList로 몬스터 물고기들을 관리하니 한 마리 먹을 때 다른 물고기들이 바뀌는 오류가 있었고, 바뀐 물고기 때문에 보이는 이미지 크기와 실제 크기 값이 달라 끔살을 당하기도 했다. YAGNI 원칙을 위배한 것은 깃으로 관리를 안 했다는 점이다. 다음 프로젝트부터는 깃에서 처음 만들기 시작해서 버전 관리를 해야 할 것 같다. 특히 브랜치를 만들어 개발 환경과 배포 환경을 나누는 것이 중요할 것 같다. 같은 기능을 하는 함수를 두 개로 나눠놓은 부분이 있었다. 사실 합치는 게 맞는데 시간도 없고 에러가 뜰 거 같아 내버려 뒀다. 이러지 말자!! 물고기를 더 추가하고 싶었지만 첫 번째 이유로 에러를 감당할 수 없어 세 마리로 만족했다. (처음 프로토타입으로 만족했다는 뜻)
프로젝트 발표

개인적으로 좀 시간이 부족하기도 하고 Swing을 처음 접하다 보니 클래스 구조도 엉망이고.. 참 여러모로 아쉬운 프로젝트였다. 클래스 하나에 이너 클래스를 두 개씩 넣고 메서드를 만들어서 겨우 구분해놨지만 좀 맘에 들지는 않는다.
실제로 파일도 두 개 밖에 없다. Fish.java 와 GameMain.java이다.

실제로 별거 없다..ㅋㅋ 사실 물고기를 더 많이 넣고 싶었는데.. 먹히는 물고기들을 ArrayList에 넣고 인덱스로 구분해서 돌리다 보니 물고기가 서로 바뀌는 사태가 발생했다..
해결하려고 객체를 다시 다 수작업으로 넣기도 했지만 시간 상의 문제로 일단 3마리만 넣게 되었다.
(근데 저 세 마리만 있는데도 저 사태는 벌어지더라..)

이 프로젝트를 진행하면서 Swing과 AWT 충돌 때문에 두 번이나 갈아엎고 다시 시작했다.
이 둘은 정말 잘 맞지가 않았다. ( 내 주관적인 평가이다. )
처음엔 Frame으로 토대를 만들고 JPanel 이랑 JLabel을 추가했는데 도저히 프레임 위에 띄울 수가 없었다.
물론 삽질을 하면서 간신히 올리는 데엔 성공했는데 이젠 KeyListener를 받아먹질 않았다..
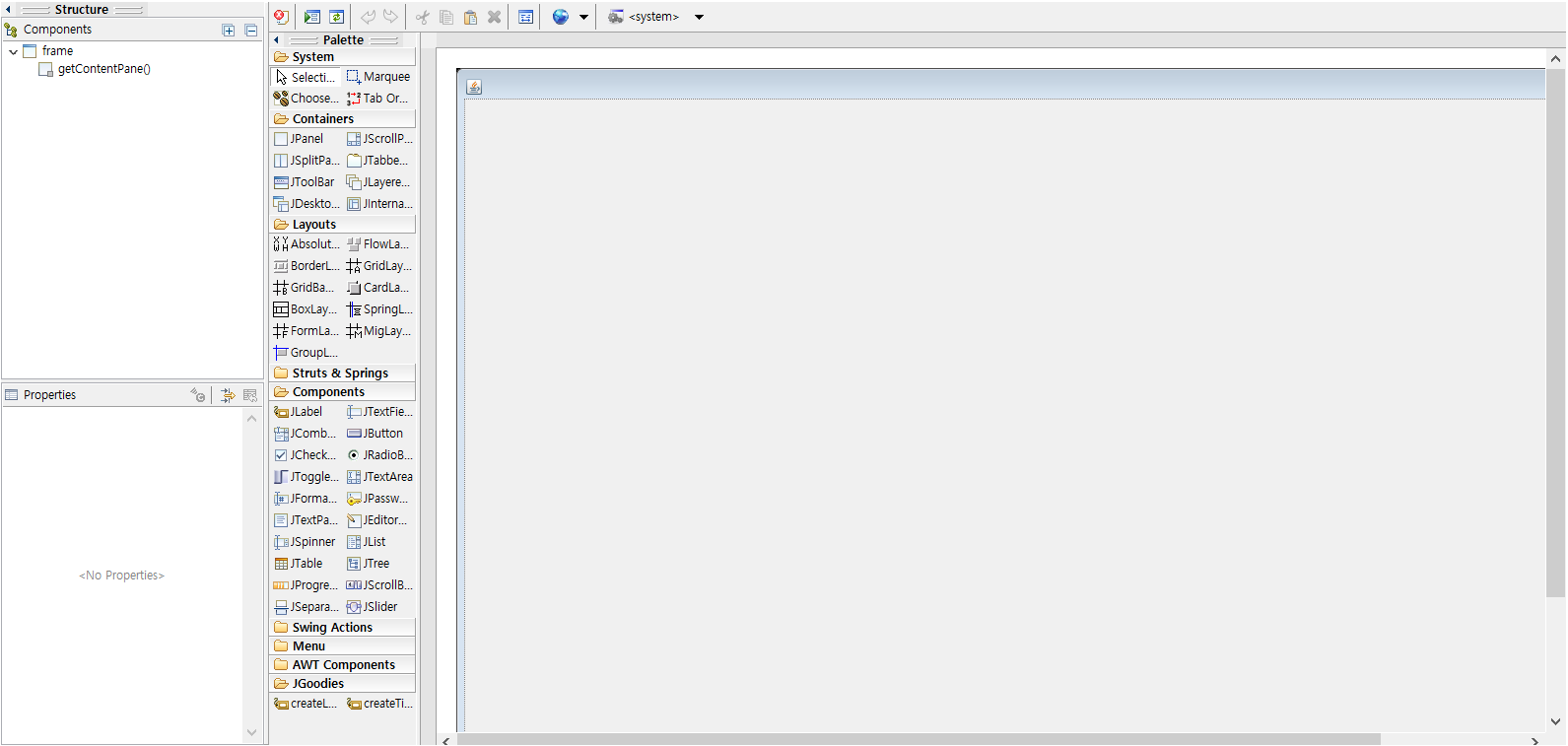
그래서 다른 방법은 없을까 하다가 찾은 게 Application Window 였다.


근데 이거로 하는 건 더더욱 성에 차질 않았다. 패널 가지고 노는 게 이렇게 어려울 줄이야!
처음 기본 구조만 따라 치다가 결국 버렸다.
그래서 패널 없이 하는 게 낫겠다 싶어 paint 함수를 이용해 drawImage()로 이미지를 올려버리는 방식을 택했다.
물론 패널은 한 개는 들어가긴 했지만 아마 없어도 잘 돌아갈 것 같다.
public void paint(Graphics g) {
g.drawImage(backIm, 0, 0, null);
// super.paintComponents(g); // delete background image (use when check the image is on frame)
// g.drawRect(playerFish.getX() + 10, playerFish.getY() + 30, playerFish.getWidth() - 20,
// playerFish.getHeight() - 50); // crash space
g.drawImage(player_fish, playerFish.getX(), playerFish.getY(), playerFish.getWidth(), playerFish.getHeight(),
null);
for (int i = 0; i < mob.size(); i++) {
g.drawImage(list.get(i), mob.get(i).getX(), mob.get(i).getY(), mob.get(i).getWidth(),
mob.get(i).getHeight(), null);
}
}이렇게 이미지들을 패널에 넣지 않고 그냥 그대로 올렸다.
| 이미지 |
| 패널 |
| 프레임 |
이런 방식으로 쌓아 올렸다.
'Java > Java Swing' 카테고리의 다른 글
| 21-2 프로젝트 수업 마무리 (0) | 2021.12.28 |
|---|